Professional and engaging client communication is often the key to sealing great deals and having a steady workflow. Web designers have a ton of competition and need to step up their game to win more clients.
You can have an impressive portfolio and superb web design skills, but if you don’t know how to present them, you won’t succeed in acquiring new clients. That’s why you have to learn how to do is write excellent web design proposals.
Writing web design proposals has become a skill every web designer should acquire and master. This is because winning proposals lead to sealing more deals, having more clients, and improving your business. So we’ve created this ultimate guide that will teach you how to write excellent web design proposals.
Let’s break it down.
What is a Web Design Proposal?
We all have an idea of what a web design proposal is and what’s it supposed to look like. But, let’s define the essence of a web design proposal and understand why we need to have one for each new potential project.

A web design proposal is:
- a document that web designers submit to their clients before agreeing on working together
- a summary of the designers’ offer in terms of services, budget, timeframe, and other details
- written proof of what the client and the web designer agreed on to make sure the collaboration runs smoothly
You need a web design proposal to protect your interests and the interests of your client.
What are the benefits of having a great web design proposal?
As we’ve already mentioned, your competition is brutal. There are so many web designers who’ll try to win the same deal and convince your potential customer they’re a better choice than you.
This is why you can’t just rely on your web design skills but need to invest in the overall presentation and communication with the clients.

A professionally written web design brief allows you to do more than others. Here are the main benefits:
- creating a professional brand image
- raising the bar of your professionalism
- building trust and loyalty with the client from day one
- showing your UX professional range and skills
- creating solid grounds for the potential collaboration
- creatively and visually presenting your work
With well-written and creatively designed proposals, you will make a better first impression and win over more clients. You’ll also secure that the collaboration goes without too many troubles since everything will be clearly defined in the proposal.
How do you prepare for writing a web design proposal?
There’s only one good way of preparing to write a winning web design proposal. First, you need to talk to your client.
The preliminary conversation with your client needs to help you understand:
- what are their expectations
- what problems they need to be solved
- what are their top priority needs
You need to let them speak their minds and ask them the right questions to get you the answers you need. This way, you’ll form a clear idea of what to offer, how, and why.
This will help you be more persuasive in your proposal writing. And that’s the key to success.

How to write great web design proposals?
To write excellent web design proposals, you’ll need to learn about the key sections to include and what to cover in each one. Our ultimate guide covers all of that and gives you practical tips to use with the following proposal you decide to write.
Here are the entire sections of a great web design proposal.
1. Project Introduction
Every convincing web design proposal starts with a robust project introduction. This may seem like a formality, but it’s there to grab the clients’ attention and summarize the most important details of the project.
Here’s what to include:
- project title
- your business and contact information (company title, website, virtual number, link to portfolio, etc.)
- client’s information
- date of submission
- a paragraph summarizing project essence
This paragraph should only briefly describe why the web design proposal is being created, e.g.:
- The client, Rivers Makeup, has requested a new web design project to match their latest rebranding strategy criteria. The project will take place in three phases…
Make it short, information-packed, and don’t go into too many details.
2. Problem Overview
The next section of your web design proposal is written to show the client you’ve carefully listened to what they had to say, and you understand their needs and pain points.
The problem overview section covers the reason behind this potential collaboration. Simply put, it explains why the client is looking for a new web design.
Those reasons may include:
- current website needs rebranding
- they want to add new features
- they’re launching new products or services
- they want to improve sales/user experience/ Google rankings, etc.
If you’ve listened carefully, you’ll know how to list all the problems the clients face and do it according to priority. Once the clients see you’re using their exact words to describe the issue, they’ll be more convinced they can trust you.
3. The Solution
You’ve defined the problem, and now you need to offer the solution. The client will want to know how you plan on dealing with each of the issues you’ve previously defined.
This means you’ll have to explain and justify the web design decisions you’ll make. For instance:
- To improve customer engagement, we suggest adding CTA buttons on every page. The CTA buttons will be designed in brand colors, to…
So, we suggest you follow this formula:
- introduce your suggested solution
- explain why you choose it
- explain how it will make the changes to the existing design or make the new one outstanding
- once again, reflect on how it will solve a specific problem you’ve defined
The solutions you offer need to be simple to understand. Focus on helping the client understand and imagine what it would look like and how their new website will work with each newly added solution.
4. Timeframe
This next section is there to save you and your client from inconvenient conversations about project completion. But first, you need to agree on the timeframe before you even start.
Your web design proposal should include a timeframe that will define:
- the stages of the project, from preparation to completion
- the deliverables you’ve agreed on
- number of days or specific dates for completing each one
- the final date for project completion
This way, your client won’t be pressuring you to hurry up or finish sooner than agreed. Also, you’ll give assurance to the client that the project will be completed as per agreement.
It’s a win-win situation.
5. Pricing
Next, you’ll need to include a quote or a pricing specification in your web design proposal. Again, the client needs to know how much are you going to charge and why.
So, be as specific as possible, and try to break down your final quote into minor sections so the clients understand why you’re charging as much as you are.
So, set a price for every segment of the project you’ll deliver. For instance:
- new product page
- changes in the Home page
- CTAs
Then, do the math and write the total cost of the project at the bottom.
If you just presented the final offer to the client, your proposal would lack credibility. The client wouldn’t understand what determines the price and might feel a bit uncertain about accepting it.
You could also make more than one offer if certain features or details the client listed as optional. This is especially the case if you know the client’s budget but still want to show them what they can get for a bit over that.
6. Language
Finally, you need to remember your clients aren’t professional web designers, but people from all kinds of industries with different backgrounds. Therefore, you need to write your web design proposal in a manner that will help everyone understand exactly what you’re saying.
To do this, you’ll need to:
- avoid using technical and professional vocabulary
- provide explanations if you have to use such terminology
- use everyday language
- aim at simplicity
If you feel like you need help from writing experts to polish your style, search online for “pay someone to write my paper.” This will help you find and hire a writer who can do a class and even a grammar check for you. Just make sure your web design proposal is easy to read and understand.
Final Thoughts
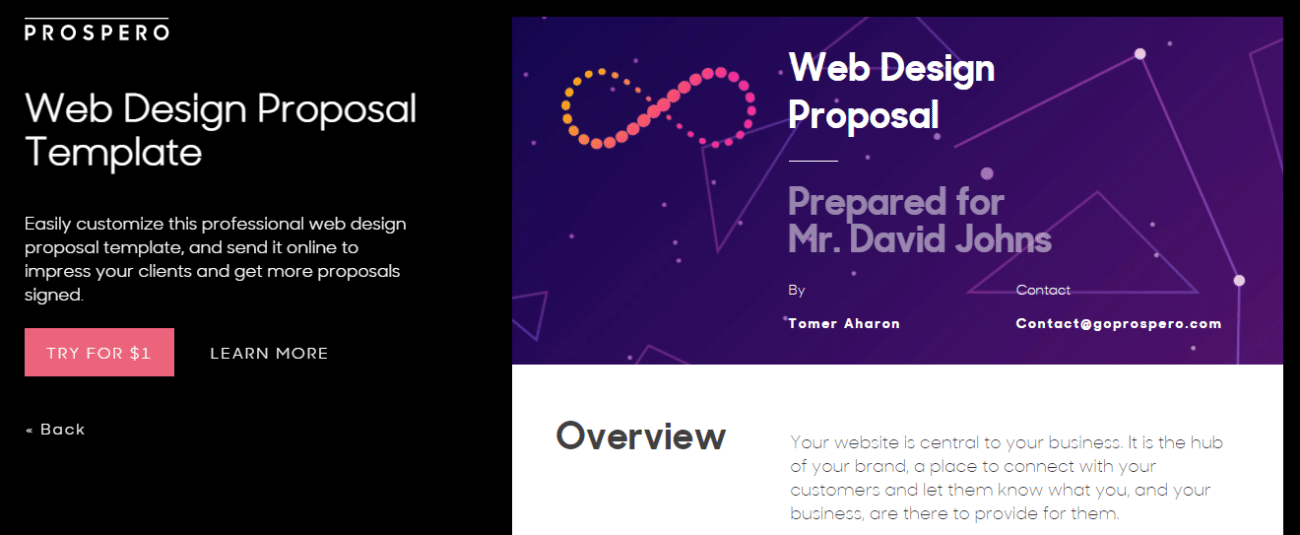
To write a great web design proposal, you need to understand why you need one and what you can achieve with it. Whether you’ll use a web design proposal template, the guide we’ve shared above takes you one step at a time through the process of writing convincing and winning web design proposals.
Use it to improve all your future web design proposals and write them with confidence.
Author’s Bio. Jessica Fender is a copywriter and blogger at PaperHelp with a background in marketing and sales. She enjoys sharing her experience with like-minded professionals who aim to provide customers with high-quality services.